42 how to make label and input on same line
How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form? Bootstrap Input and button on same line - free example Responsive Input and button on same line built with Bootstrap 5. A simple example of how easily and quickly set input and button on the same line.
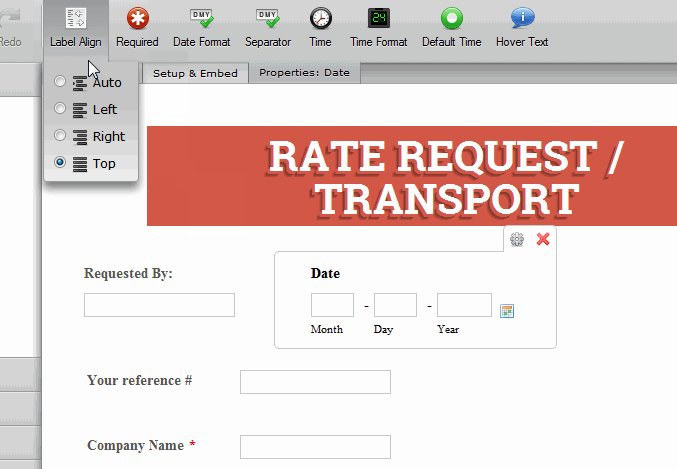
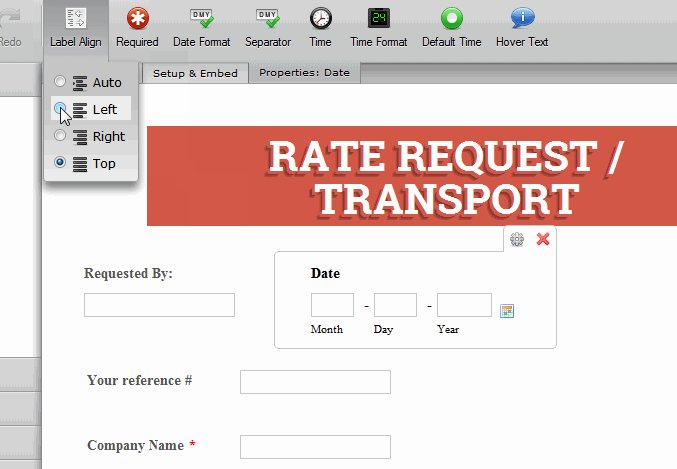
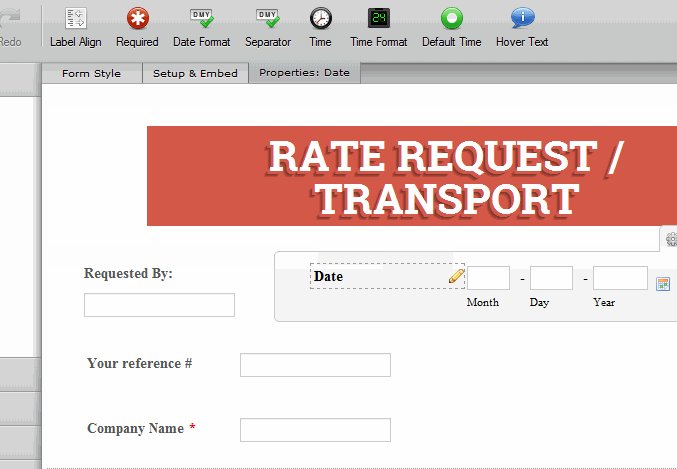
How to Align Labels Next to Inputs - W3docs After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to ...

How to make label and input on same line
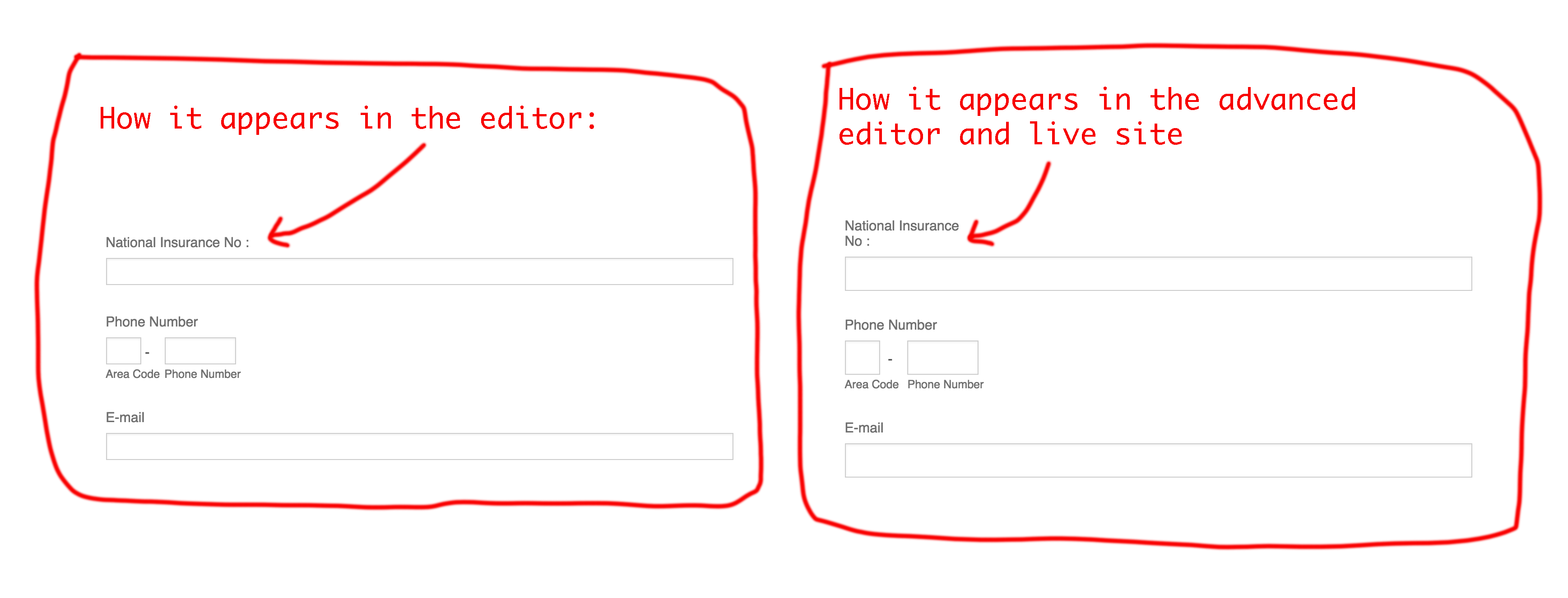
Form Styling: Labels and Inputs on same line - HTML-CSS Jun 7, 2022 ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set ... css - How to make and appear on the same line on ... May 7, 2014 ... Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" ... How to put an input element on the same line as its label? Jul 30, 2021 ... To make the input element and span as equally placed use table-cell attribute in those tags. This attribute makes the element behaves a td ...
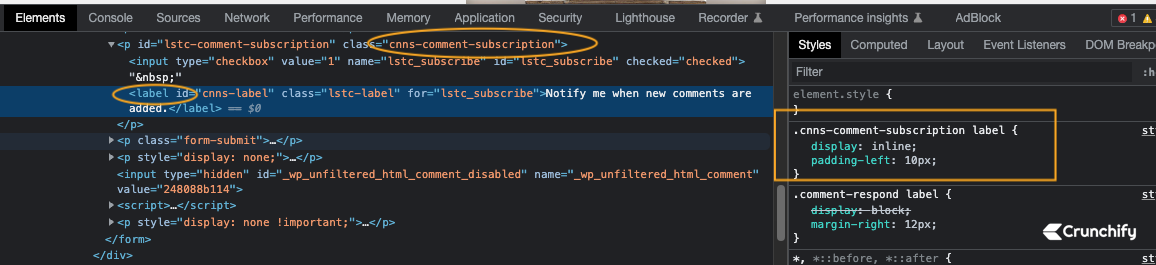
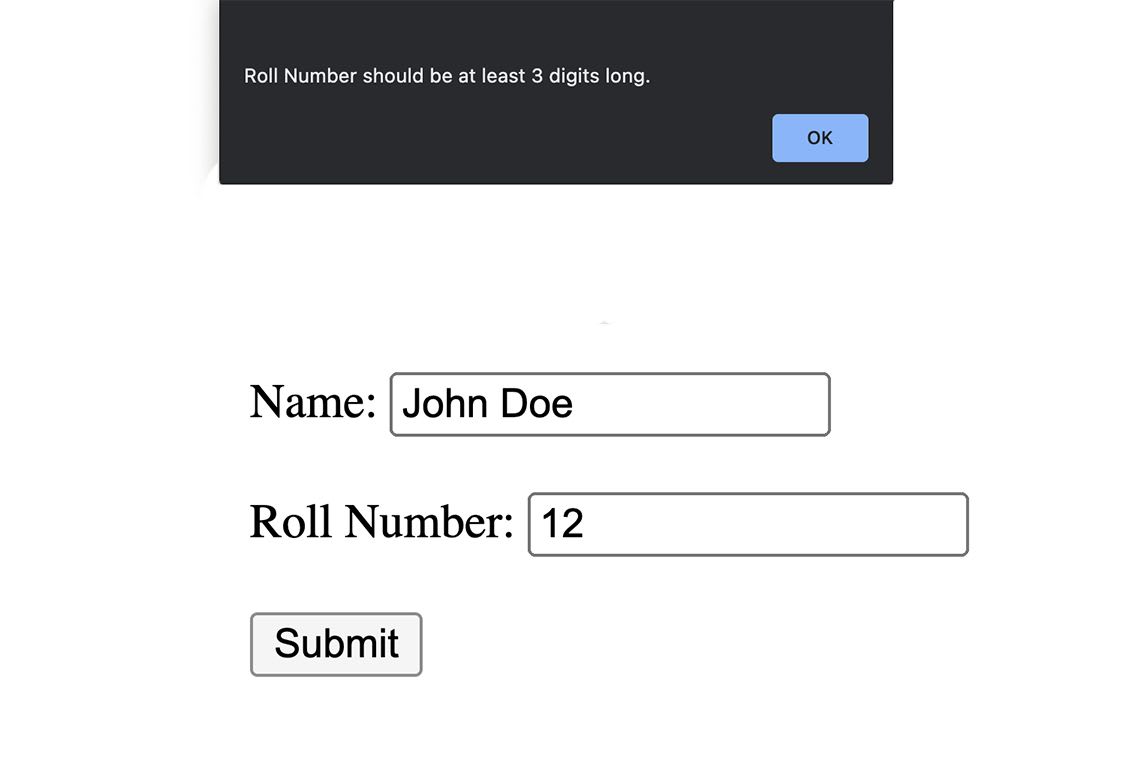
How to make label and input on same line. can't arrange the content on the same line - OutSystems This has to do with the display: block; Set in the css, ( .Form.form-top label{....} ) Set it to inline or inline ... Align label and control in same line - Bootstrap Tutorial - Java2s.com The following code shows how to align label and control in same line. Example. HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Label and Input on same line (Example) | Treehouse Community Jun 18, 2017 ... Hi there, So I'm trying to get the label and input elements in my markup on the same line. I actually achieved this in the mobile viewport ...
How to put an input element on the same line as its label? Jul 30, 2021 ... To make the input element and span as equally placed use table-cell attribute in those tags. This attribute makes the element behaves a td ... css - How to make and appear on the same line on ... May 7, 2014 ... Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" ... Form Styling: Labels and Inputs on same line - HTML-CSS Jun 7, 2022 ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set ...



































![How to Create a WordPress User Registration Form [No Code]](https://wpforms.com/wp-content/uploads/2018/06/how-to-create-a-wordpress-user-registration-form-625x328.png)


Post a Comment for "42 how to make label and input on same line"